ABOUT THE TEAM
Meet the minds shaping an industry
At Platform Commons, we are proud to be a diverse group of problem solvers and impact enthusiasts who are committed to collaborating with social enterprises. Whether it's creating effective strategies, optimizing operations, accelerating digital transformation, or empowering communities and individuals to take charge of their future, we are passionate about making a meaningful impact.
PIONEERS OF SOCIAL TECH
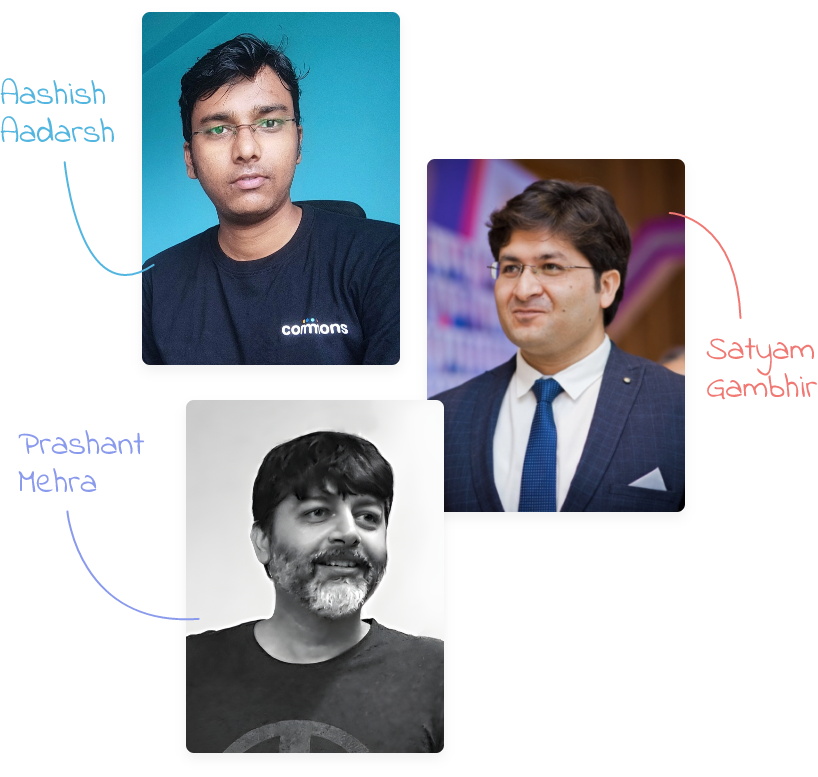
The Leadership

We believe that true success lies not only in achieving our goals but also in leaving a positive impact on the world. That's why Satyam Gambhir, Prashant Mehra, and Aashish Aadarsh, established Platform Commons in 2019. The seeds of our vision for equitable access platforms were first sown with Mindtree.org in 2013, and we are proud to have carried it forward with Platform Commons.
MEET THE TEAM
Together we are changing the World

Product & Business Development
Meet our team which provides you a seamless user experience and
ideate functionalities which are enabling you to change the world.

Yashwant Tomar

Amit Nair

Akash Verma

Sunil Kumar
Android & iOS Developers
Here’s our Android and iOS development team who provide seamless
functional experience on your handheld devices.

Faisal Tai

Jerin George

Firoz Ahmad Jaroli
Web Developers
Meet our web development team who build products and features that
bring immeasurable changes to our society.

Arnab Khan

Rakhi Jain

Imaad Thouheed

Mahima Mohapatra

N Chaitanya Reddy

Arun Kumar

Osama Malik

Shivani Chowdary

Smita Bajaj

Sourabh Mangalekar

Pradyumna Mukherjee

Shubham Gupta

Rashmita Giri
Backend Architects
Meet our team which create environments for you to quickly interpret
the information on our webpage and enable you to do limited work.

Anantha Raju C

Amit Narayan

Dibyajit Sahu